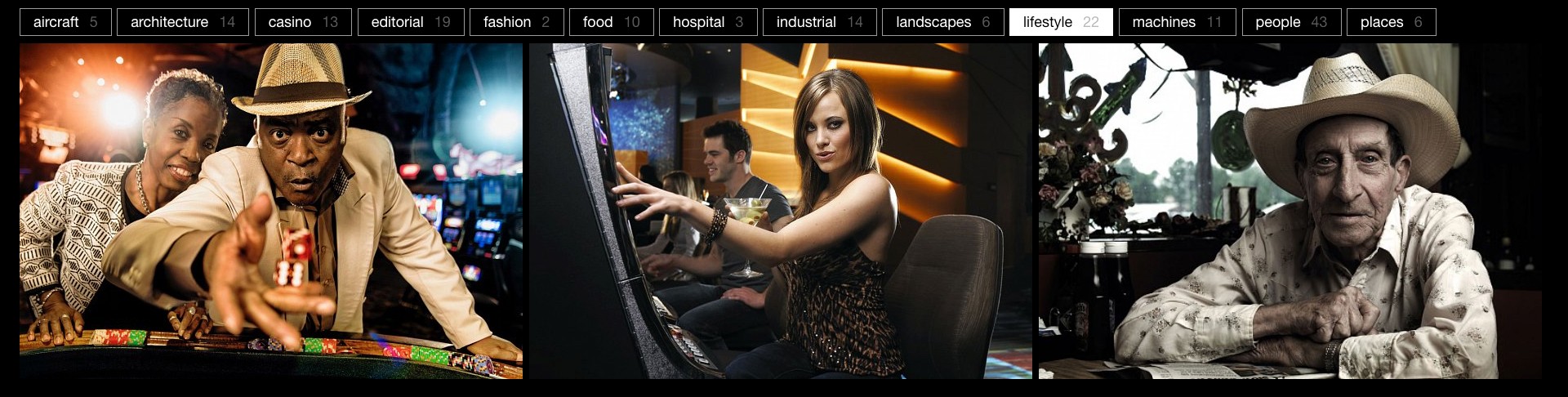
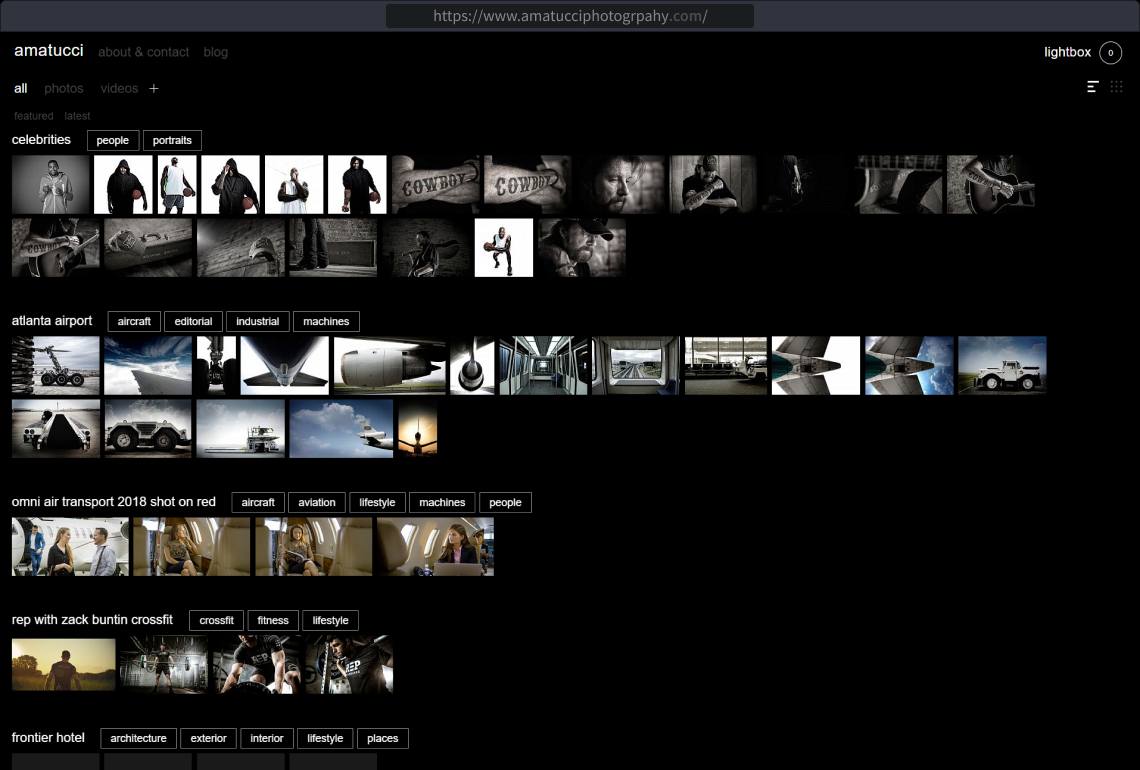
John came to me to solve particular problems on his current website:
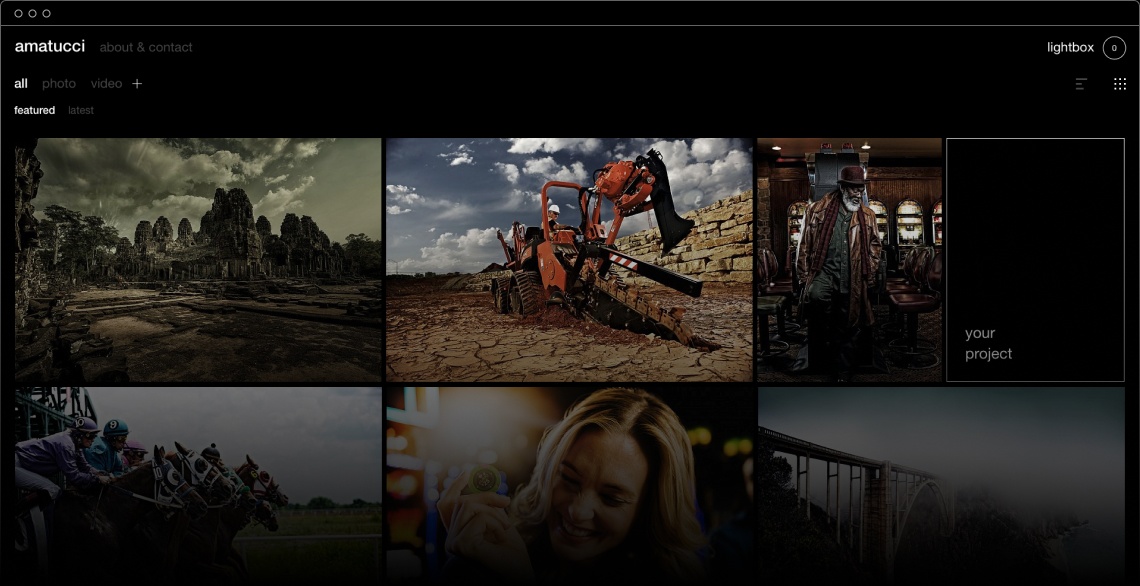
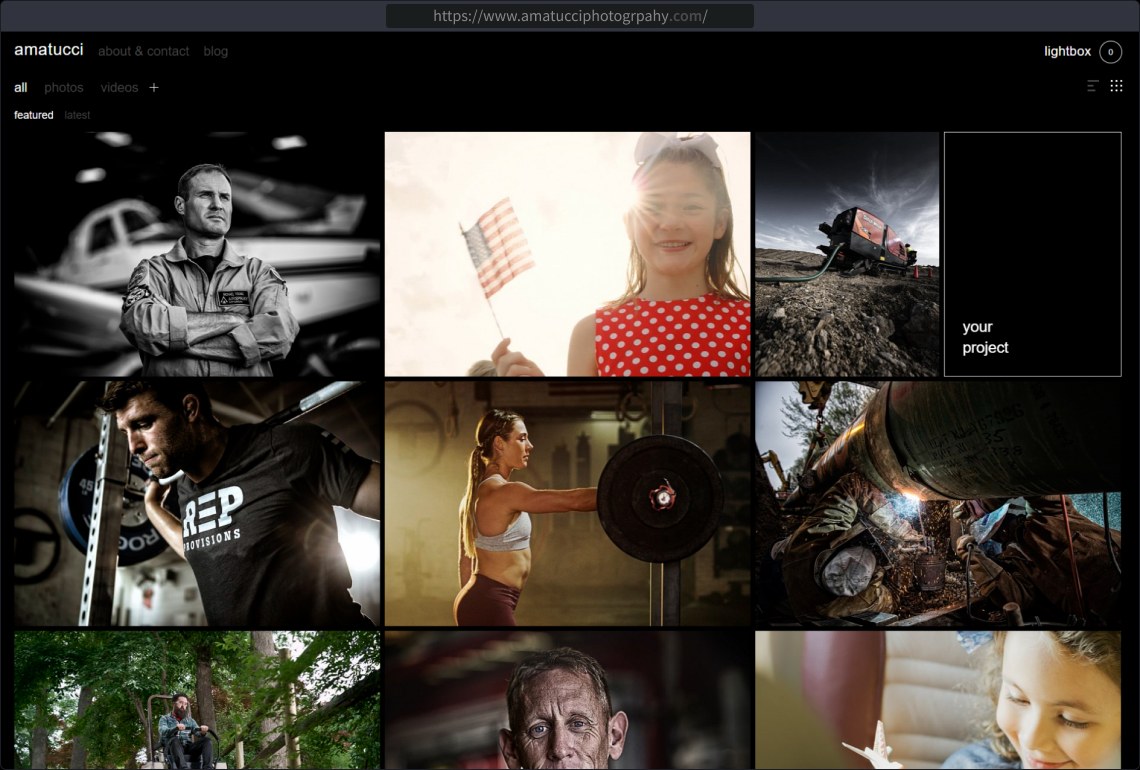
don't overcomplicate the presentation
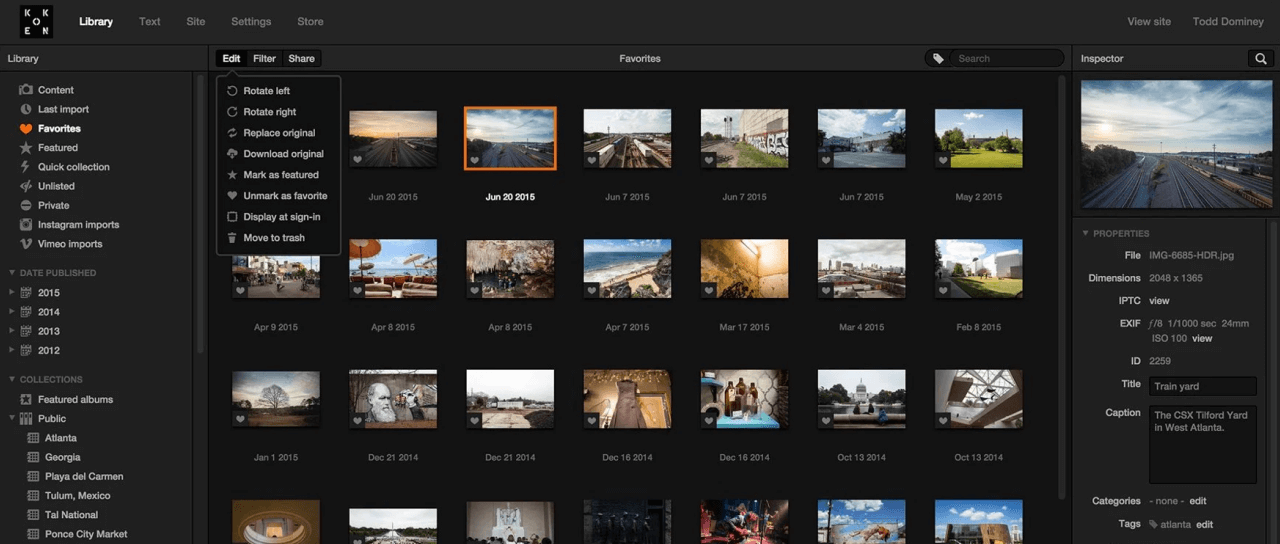
The current website, powered by WordPress, can’t handle managing the ~4000 photos that clients frequently reference to John for the photoshoots.
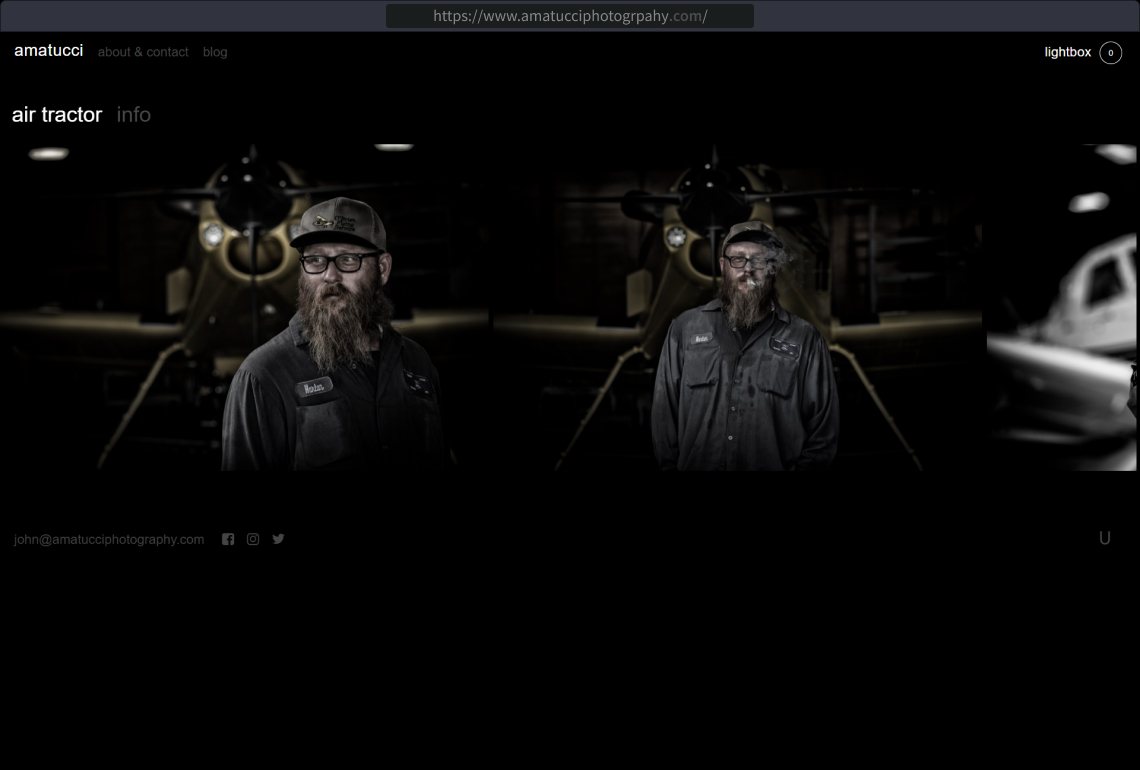
feature the type of work he wants to do
John wanted to break into new photography style instead of reusing the old one, but it’s currently tough to showcase or highlight a specific project inside of current CMS.
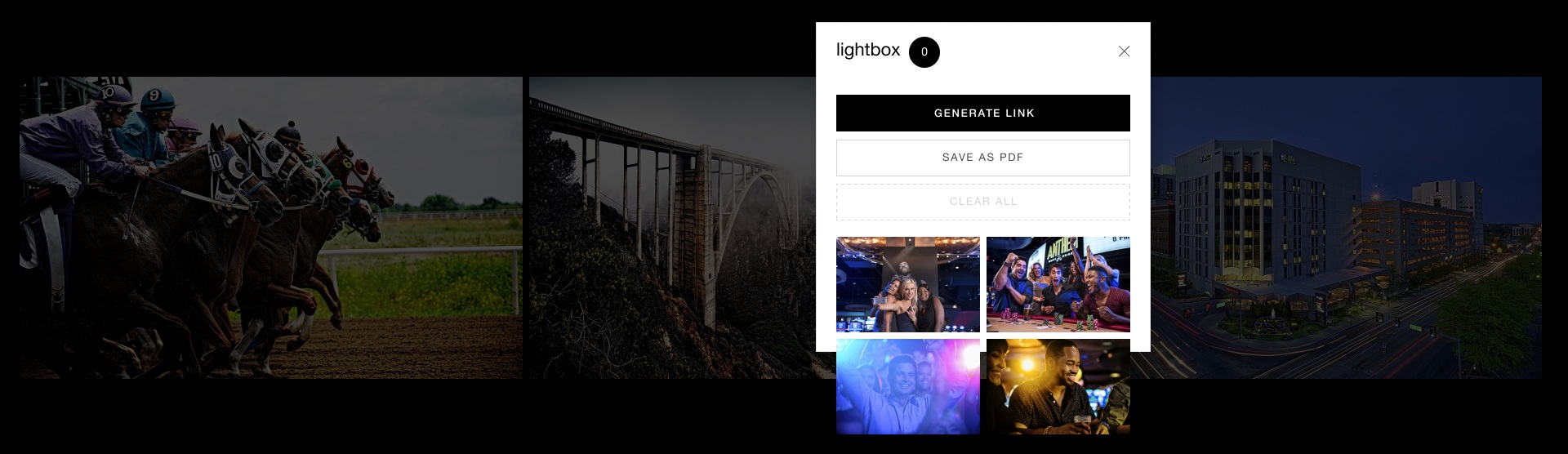
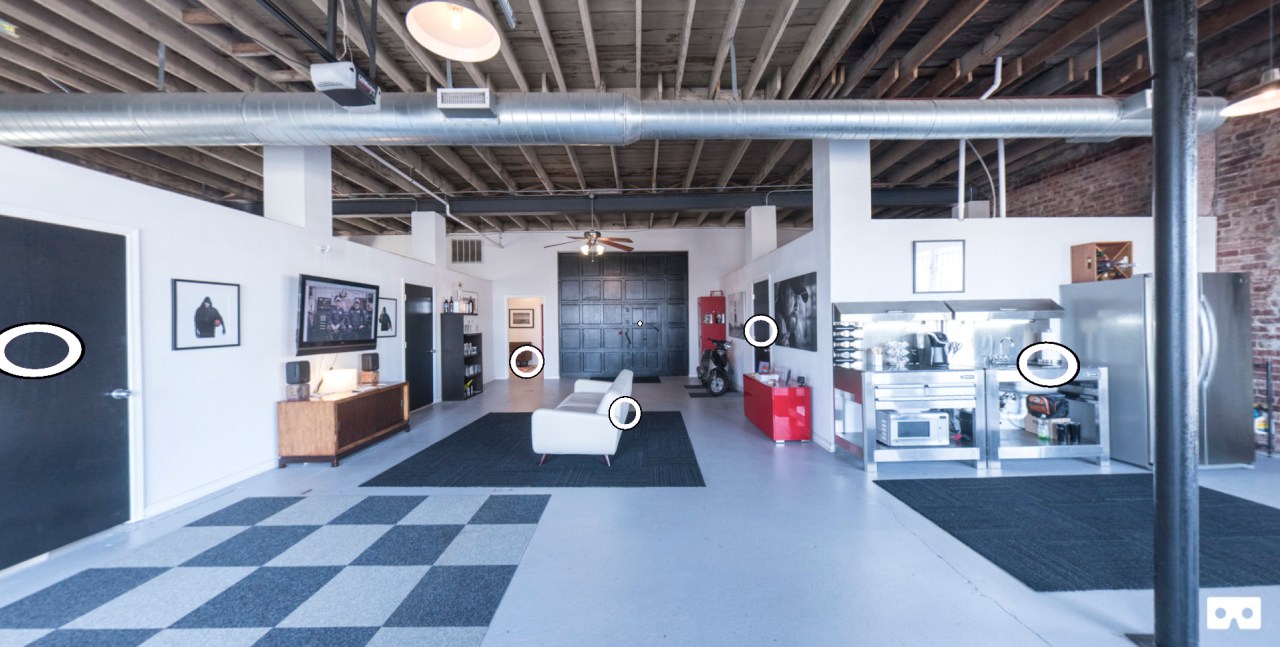
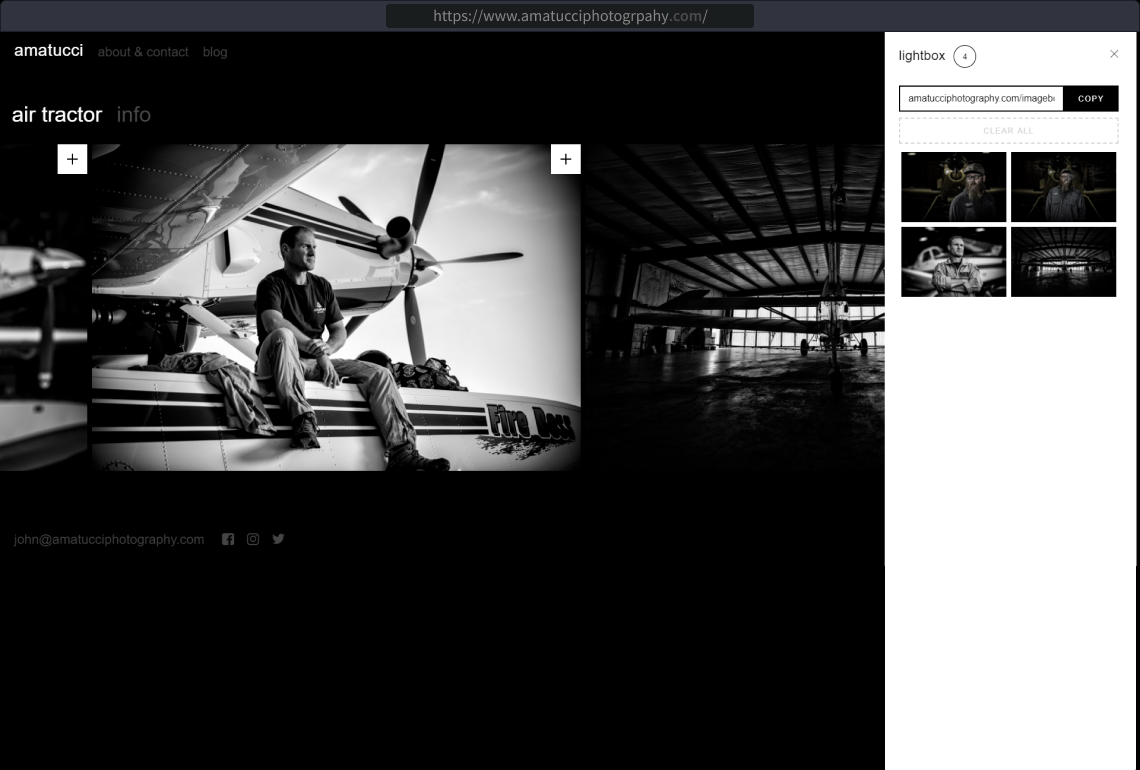
clients sent PDF’s with his photos
Clients regularly send him PDF’s of photos that they wanted John to shoot for them, which he had to save, print out, which was hard to handle or change.