Many content creators struggle with inbound marketing. YouTubers, Facebook ad managers, podcasters, you name it. You constantly need to create unique and useful content in large quantities.
For digital media & technology
Large SEO studios utilize transcribed audio as an SEO content and need a fast and reliable experience to manage many files.
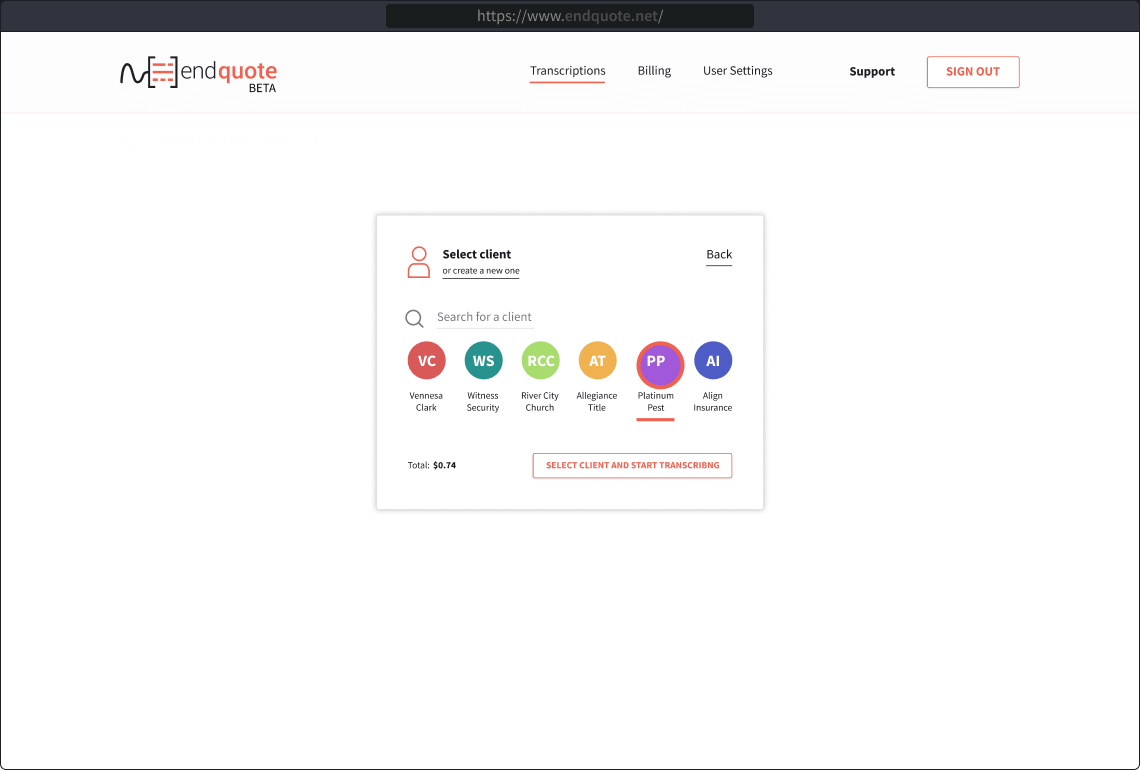
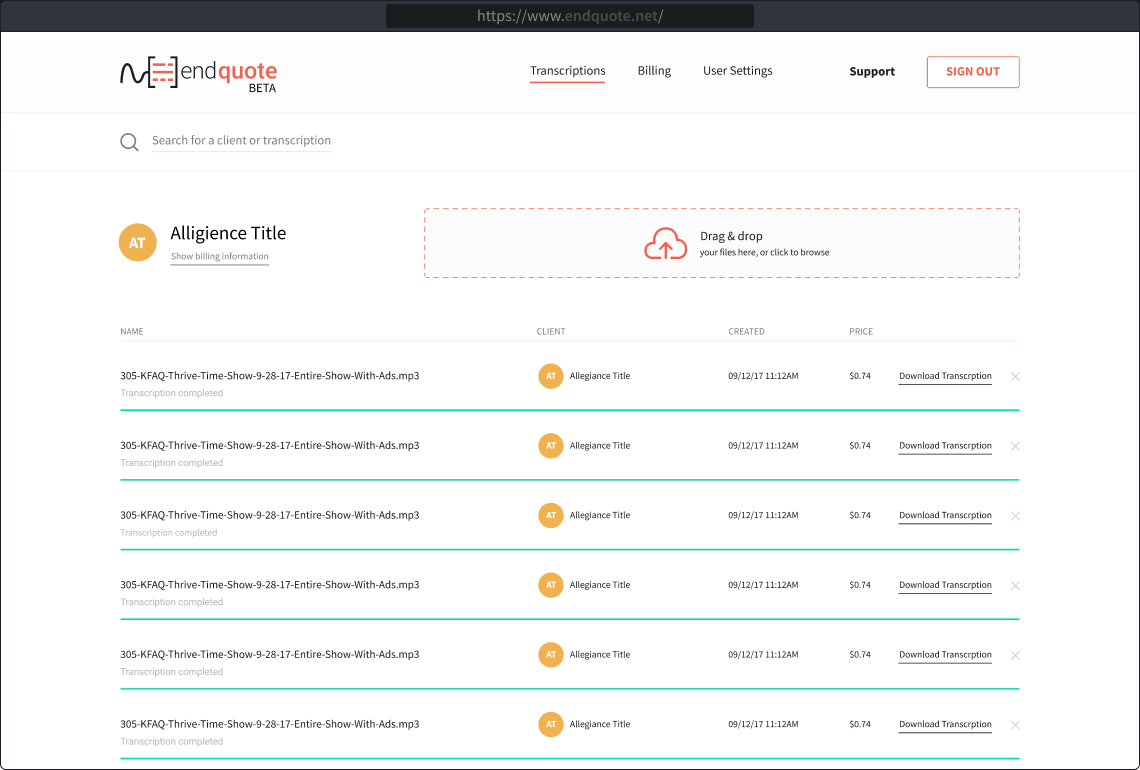
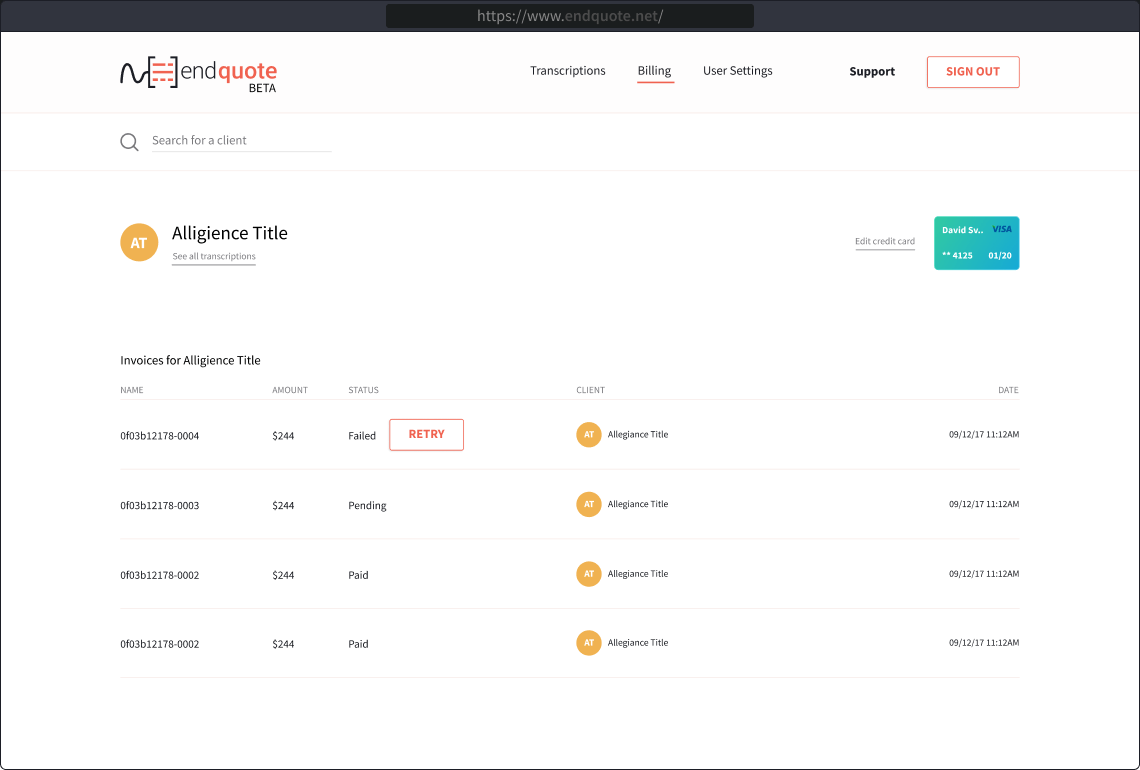
For Businesses
Companies have a hard time tracking their clients and their transcriptions having to create a multitude of accounts to manage client billing information and transcription files. We counted some companies have 100+ client accounts per company.